Bunt statt BraunDies ist meine letztes Projekt "Bunt statt Braun". Während und vor dem zweiten Weltkrieg hatten die Nationalsozialisten (NSDAP) in Deutschland mehrere Organisationen gegründet, darunter auch die Hitlerjugend (HJ) sowie die Sturmabteilung (SA). Sie trugen alle braune Jacken und Hemden als Uniformen und wurden aus diesem Grund als "Braunhemden" bezeichnet. Um ein Statement gegen Rassismus und Faschismus zu setzen entstand der Slogan "Bunt statt Braun". Ein anderer Slogan in meinem Bild ist "Lügenpresse" |
"Lügenpresse" hat den Ursprung im mittleren 19. Jahrhundert in der Deutsch sprechenden Region von Europa. Es wurde in mehreren Zusammenhängen verwendet, war jedoch am populärsten während dem ersten und dem zweiten Weltkrieg. Es bezeichnete aus Sicht Deutschlands und Össtereich-Ungarns die Presse der Feindstaaten und wurde vor und während dem Nazionalsozialismus auch zur Behauptung einer Steuerung der Presse durch das "Weltjudentum" verwendet. |
 |
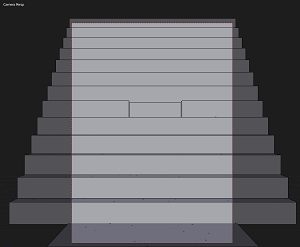
Project-description Ich startete wie bei jedem anderen Projekt mit der Idee und einem Konzept. Die Idee kam mir vor langer Zeit. Die aktuellen Situationen wie Krieg, Flüchtlinge, Rassismus und Faschismus sind so schlimm wie sie seit dem zweiten Weltkrieg nicht mehr waren. So entschied ich mich ein Bild über die momentane Situation zu machen. Ich begann mit dem Projekt vor 6 Monaten und machte zwischendurch grosse Pausen. Meine Zeichenkünste sind nicht die besten, weshalb ich mir das Konzept mehrheitlich bildlich vorstellte. Zeitweise zeichnete ich das Konzept mit groben Details, um mir einfach besser vorstellen zu können, wie die Szene schlussendlich aussehen soll, an welchen Orten ich die wichtigsten Figuren platzieren möchte und auf was ich den Fokus setzen könnte. Digitales Zeichnen ist etwas dass ich momentan am lernen bin. Nach dem Konzept-Prozess begann ich mit dem löschen des Cubes und der Lampe im Blender. Ich wechselte in die Frontansicht und platzierte die Kamera mit Ctrl + Alt + 0 Numpad. Danach habe ich mit dem Untergrund begonnen damit ich einen groben Überblick über die Szene bekam. |
 |
|
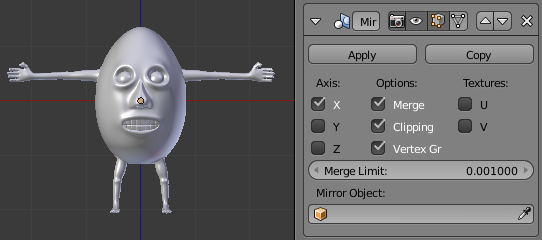
Nachdem ich eine gute Kameraposition gefunden hatte, begann ich mit dem Erstellen meines Charakters. Zum Modellieren verwendendete ich den Mirror-Modifier, spiegelte den Charakter der X-Achse entlang und stellte Clipping ein. Den Charakter modellierte ich in der T-Pose. Ich habe die Knie und die Ellbogen leicht nach vorne bzw. nach hinten gebogen, damit ich danach im folgenden Rigging- Abschnitt viel einfacher mit den verwendeten IK-Constraints arbeiten konnte. Rigging ist meiner Meinung nach einer der schwersten Bereiche. Nur eine Seite zu Riggen und danach das ganze auf die andere Seite spiegeln ist ein guter Schritt um Zeit zu sparen. Auch das Benennen der Knochen (Bones) ist wichtig damit die Namen danach korrekt gespiegelt werden. Den Knochen des rechten Beines nenne ich deshalb leg.R (alle Knochen der einen Seite mit .R oder .L benennen), damit ich danach die Namen aller Knochen automatisch per Knopfdruck in .L wechseln kann, nachdem ich sie von der einen Seite auf die andere Seite gespiegelt habe. Alle Kopfpartien habe ich über Shapekeys und Drivers geriggt. |
 |
|
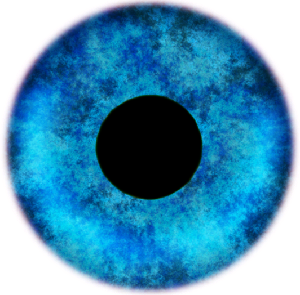
Die Augentextur habe ich mit Gimp 2.8 gemacht. Ich habe ein Ei als Charakter gewählt da sie sehr viel mit den Menschen gemeinsam haben. Eier sind wie die meisten Menschen auch aussen hart und innen sehr weich. Auch sind sie verschiedenfarbig und sehr zerbrechlich. Nebenbei haben sie kein Hirn (solange sie nicht ausgebrütet wurden) wohingegen viele der Menschen ihr Hirn nicht benutzen ;-). Die Haare habe ich erst gemacht nachdem ich die Charaktere in der Szene platziert hatte. Auch die Kleidung habe ich erst danach gemacht. Ich habe die Eier in Gruppen auf verschiedenen Ebenen platziert um den Viewport nicht allzusehr zu verlangsamen, denn bei über dreissig Charakteren (viele davon mit Haaren) sind dies sehr viele Polygone. Es ist wichtig ein Konzept zu haben von den wichtigsten Interaktionen welche im Bild zwischen den Charakteren passieren. Ausserdem ist dies auch wichtig um am richtigen Ort genug Platz für Objekte freizulassen. Ein richtig interessanter Teil des gesamten Prozesses ist Leben in das Bild zu bringen. Um eine Szene interessanter und natürlicher aussehen zu lassen sollte man viele verschiedene Posen und Objekte in die Szene miteinbeziehen. |
 |
Zuerst platzierte ich grob die Transparente, da sie viel Platz in Anspruch nehmen und ein grosser Teil der jeweiligen Charaktere hinter dem Transparent versteckt sind. Dies ist auch besser, da man dann nur noch die sichtbaren Teile der Charaktere in Pose setzen muss. Ich platzierte die Transparente so wie ich es mir vorstellte und konnte danach die Hände und Charaktere in Position bringen. Bevor ich mit den Simulationen begann, habe ich die Transparente UV-unwrapped um sie zu texturieren. Es ist wichtig dies zuerst zu machen, da sie danach bei der Simulation deformiert werden und es so Aufgrund der Falten fast unmöglich wäre sie gut zu texturieren. Danach habe ich Vertex-Gruppen erstellt mit den Vertices welche im Umkreis der Hände sind. Ich hatte durch das vorher erstellte Konzept genau im Kopf wo ich welchen Charakter platzieren möchte, was mir das Positionieren der Charaktere sehr vereinfacht hat.
Danach begann ich mit dem Modellieren der Objekte und der Kleidung. Ich habe verschiedene Kleidungsstile genommen um Variation ins Bild zu bringen. Auch habe ich unterschiedliche Schuhgrössen, Schuhe, Schuhbändelfarben sowie einzigartige Hüte und Kappen und vieles mehr erstellt. Um Renderzeit und Speicherplatz sowie Arbeitszeit zu sparen habe ich ausschliesslich sichtbare Teile der Charaktere mit Schuhen eingekleidet. Für den Modellierabschnitt habe ich verschiedene Modifier benutzt um mein Arbeitstempo zu beschleunigen. Mirror, Solidify, Displace, Subdivision, Curve, Array, Screw und Smooth habe ich in diesem Projekt am meisten benutzt. Bevor ich mit dem Texturieren der Objekte begann habe ich sie in der Szene platziert. Danach habe ich eine ganze Reihe an Materialien erstellt um die ganzen Objekte zu texturieren. Zwei davon waren Teil der Cycles Material Vault. Für das Endresultat ist auch die Farbkomposition sehr wichtig. Ich experimentiere oft verschiedene Kombinationen aus um herauszufinden was am besten aussieht und mir gefällt. Auch erstelle ich immer wieder Testrender um zu vergleichen. So kann es auch mal vorkommen dass ich schlussendlich doch ein ganz anderer Farbton nehme als ich mir zuerst vorgestellt habe. Danach folgte ein weiterer sehr spassiger Abschnitt. Ich habe ca. zwanzig verschiedene Haarschnitte und Styles ausprobiert. Dies macht viel Spass und Blenders Haar Partikelsystem ist einfach grossartig. Ausserdem habe ich verschiedene Haarfarben erstellt, um mehr Variation reinzubringen, denn bei über dreissig Charakteren ist dies wichtig damit das Bild interessanter aussieht. Dies wirkt auch sofort natürlicher auch wenn das Ziel kein photorealistisches Ergebnis sein soll sondern eher Comic-mässig aussieht. Zum Schluss habe ich noch einige Smoke- und Fluidsimulationen für die Farbballone, die Wasserpistole und die Farbe erstellt. |
|
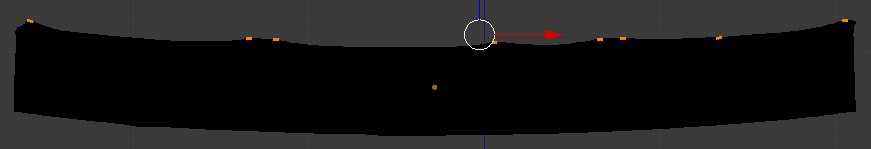
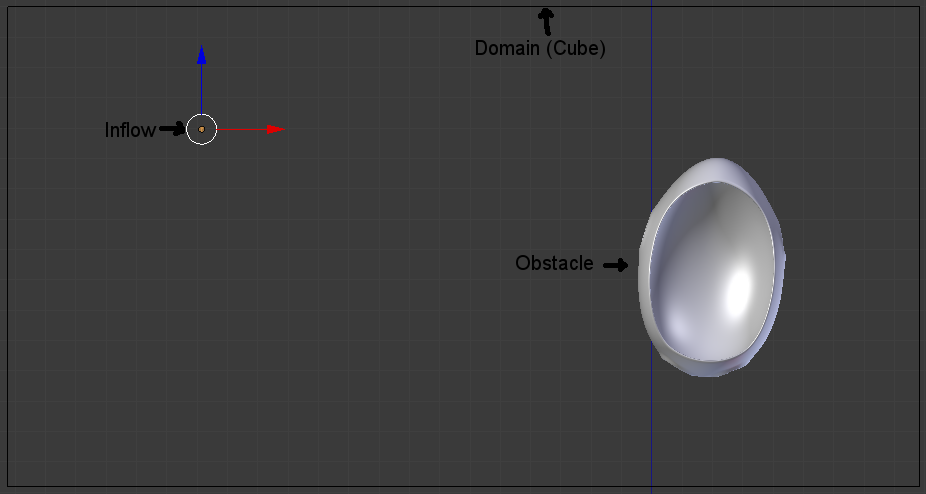
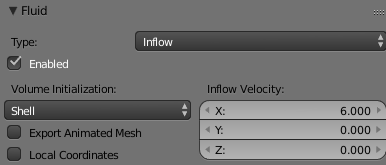
Für die Fluid-Simulationen habe ich ein Inflow-Objekt, die Kleidung als ein Obstacle-Objekt und zusätzlich eine Domain (Cube) benutzt welche die gesammte Simulation umgibt. Das Inflow Objekt ist ein einfacher Circle mit verbundenen Flächen. Es simuliert das herausspritzen des Wasser so wie bei einem Wasserhahn. Ich habe Shell als Volume Initialization benutzt, da es nur ein flacher Circle ohne Volumen ist. Damit die Flüssigkeit schneller kommt habe ich den Wert für die X-Achse auf 6 erhöht. |
 |
 |
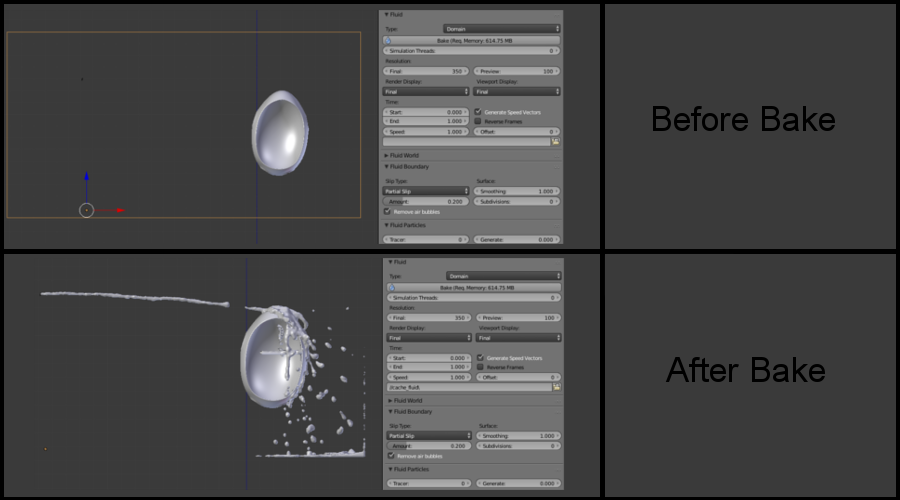
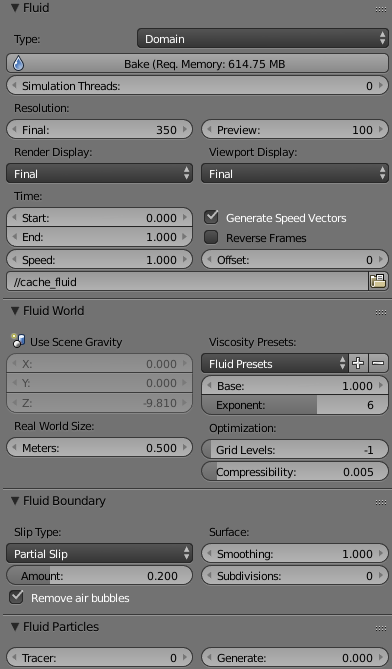
Das Rechteck um die Simulation herum ist ein Domain Objekt und simuliert später das Wasser und den Käfig welcher sich um die Simulation befindet. Es ist besser den Cube nicht zu gross zu machen sondern so dass er die Simulation gerade so umgibt. Denn je grösser er ist, desto länger dauert das berechnen. Ich habe schlussendlich eine Auflösung von 350 benutzt, da dies in meinem Fall gereicht hat. Die meisten Einstellungen habe ich so gelassen wie zu Beginn. Nach dem Baking-Prozess habe ich den Smooth-Modifier benutzt um es natürlicher abzurunden und abzuflachen. |
|
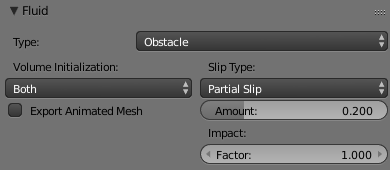
Für die Kleidung habe ich Obstacle benutzt, damit die Flüssigkeit mit der Oberfläche kollidieren kann. |
 |
|
Ich kontrollierte nochmals alle Einstellungen bevor ich die Bake-Taste betätigt habe. Um einen benutzerdefinierten Speicherort für die Fluid-Cache Dateien zu bestimmen kann man unterhalb der Speed und Offset Einstellung einen Ordner auswählen.
Nachdem ich die Simulation gebacken habe, wandelte ich durch klicken auf Apply im Modifier Tab die Simulation in ein veränderbares Mesh um sodass ich die grösse des Wassers nun anpassen und auch Die Tropfen skalieren und verändern konnte (nur möglich da es schlussendlich ein statisches Bild ist und keine Animation). Ausserdem konnte ich so auch die gesammte Simulation skalieren, denn Blender's Fluidsystem arbeitet nicht so gut mit zu kleinen Objekten. Für das rauchende Ei habe ich eine 2D-Textur mit CC-0 Lizenz von Pixabay verwendet. Ich mag Pixabay da ich dort Texturen und Bilder aus allen erdenklichen Bereichen finden kann um diese später in meinen Projekten zu benutzen. Um später einen Effekt beim Vector Blur im Compositing zu sehen habe ich die Charaktere welche sich schnell bewegen würden kurz animiert. Dazu gehören Hände, Ballone etc. Für die Beleuchtung der Szene habe ich Pro Lightning Skies verwendet. Es ist genial zum bedienen und gut um schnell verschiedene Lichtsetups auszuprobieren. In dieser Szene habe ich ausschliesslich eine HDRI-Map für die Beleuchtung verwendet. Bevor ich ein erstes mal einen kompletten Testrender gemacht habe, kontrollierte ich die Kamera, passte die DOF-Limits an, überprüfte die Render-Passes und aktivierte Vector, Z and AO pass und kontrollierte zum Schluss nochmals die Auflösung sowie Samples. Dann habe ich den Testrender erstellt. Danach passte ich die Farben an und korrigierte die Fehler welche ich fand nachdem ich mir jedes Detail nochmals genau angeschaut habe. Ich habe es nochmals mit 500 Samples gerendert bevor ich mit dem Compositing begann. In jedem Projekt spiele ich ein bisschen mit den Einstellungen im Color Management im Szene-Tab, da ich so schnell und ohne Wartezeit verschiedene Farbeinstellungen testen kann. Für dieses Projekt habe ich die Exposure etwas hochgestellt und ein bisschen mehr Rot und Kontrast hineingebracht (alles im Color Management). Zum Schluss habe ich noch ein kleines Compositing mit Defokus, Vector Blur, Glare, Fog Glow, Schattenkorrektur, Kontrastanpassung, einer dezenten Vignette sowie Linsenverkrümmung und Dispersion gemacht. Software- Blender 2.77 Artist- Martin Schmitter Referenzen- pixabay.com |
| zurück | weiter |